Coding Class
Miami Ad School
Sebastian Martens, 07.2016http://coding.lecture.nonstatics.com/
 01 - Title
01 - Title What we have learned so far ...
http://students.miamiadschool.de02 - What we have learned so far ... 03 - Nerdville
03 - Nerdville JavaScript
Now we start programming !
04 - JSWhat is a programming language?
A programming language is a formal computer language or constructed language designed to communicate instructions to a machine, particularly a computer. Programming languages can be used to create programs to control the behavior of a machine or to express algorithms.** Wikipedia05 - What is programming lang
What is an algorithm?
In mathematics and computer science, an algorithm is a self-contained step-by-step set of operations to be performed. Algorithms perform calculation, data processing, and/or automated reasoning tasks.** Wikipedia06 - What is an algorithm
JavaScript
JavaScript is a high-level, dynamic, untyped, and interpreted programming language. Alongside HTML and CSS, it is one of the three essential technologies of World Wide Web content production; the majority of websites employ it and it is supported by all modern web browsers without plug-ins. JavaScript is prototype-based with first-class functions, making it a multi-paradigm language, supporting object-oriented, imperative, and functional programming styles. It has an API for working with text, arrays, dates and regular expressions, but does not include any I/O, such as networking, storage or graphics facilities, relying for these upon the host environment in which it is embedded.07 - JS - IntroJavaScript
... is a programming language, also running in each modern browser, that allows you to do magic ! 08 - JS - Intro - ShortJavaScript
Creative Examples
09 - JS Creative ExampleGoogle Developer Tools
Console
 10 - JS Console
10 - JS Console Datatypes
Strings
String have to be written in Quotes. Whether the string contains blanks or not."Miami Ad School"
A String does have a length. The number of characters of the string. You can count it with the function
11 - Strings length, which is an feature of the string already
"Miami Ad School".length -> 15Datatypes
Numbers
You could use and operate with numbers. Like integral numbers:3 + 4 -> 7
Or you can use float numbers:
3.5 + 4.3 -> 7.8
The operations might also be "-", "*", "/" or "%"
12 - Numbers / Operations Datatypes
Boolean
Like everything in the digital world is "1" or "0". Or "true" or "false". There are also operators for those states. They are AND ( "&" ), OR ( "||" ), NOT ( "!" ), EQUAL ( "==" ) and UNEQUAL ( "!=" ).true & true -> true
true & false -> false
!true -> false
!false -> true
Datatypes
Boolean
true || true -> true
true || false -> true
false || false -> false
10 < 25 -> true
10 != 25 -> true
10 == 25 -> false
Compare data
You could compare data with various operands, like you already learned for boolean:==, >, <, <=, =>, ===, !==
10 > 8 -> true
10 >= 10 -> true
JavaScript
Similar to CSS you could insert your JavaScript code via several ways into you HTML code.
by linking an JS file
<head>
<script src="script.js" type="text/javascript"></script>
</head>
using the script-Tag inline
<head>
<script type="text/javascript">
alert('Hello World');
</script>
</head>
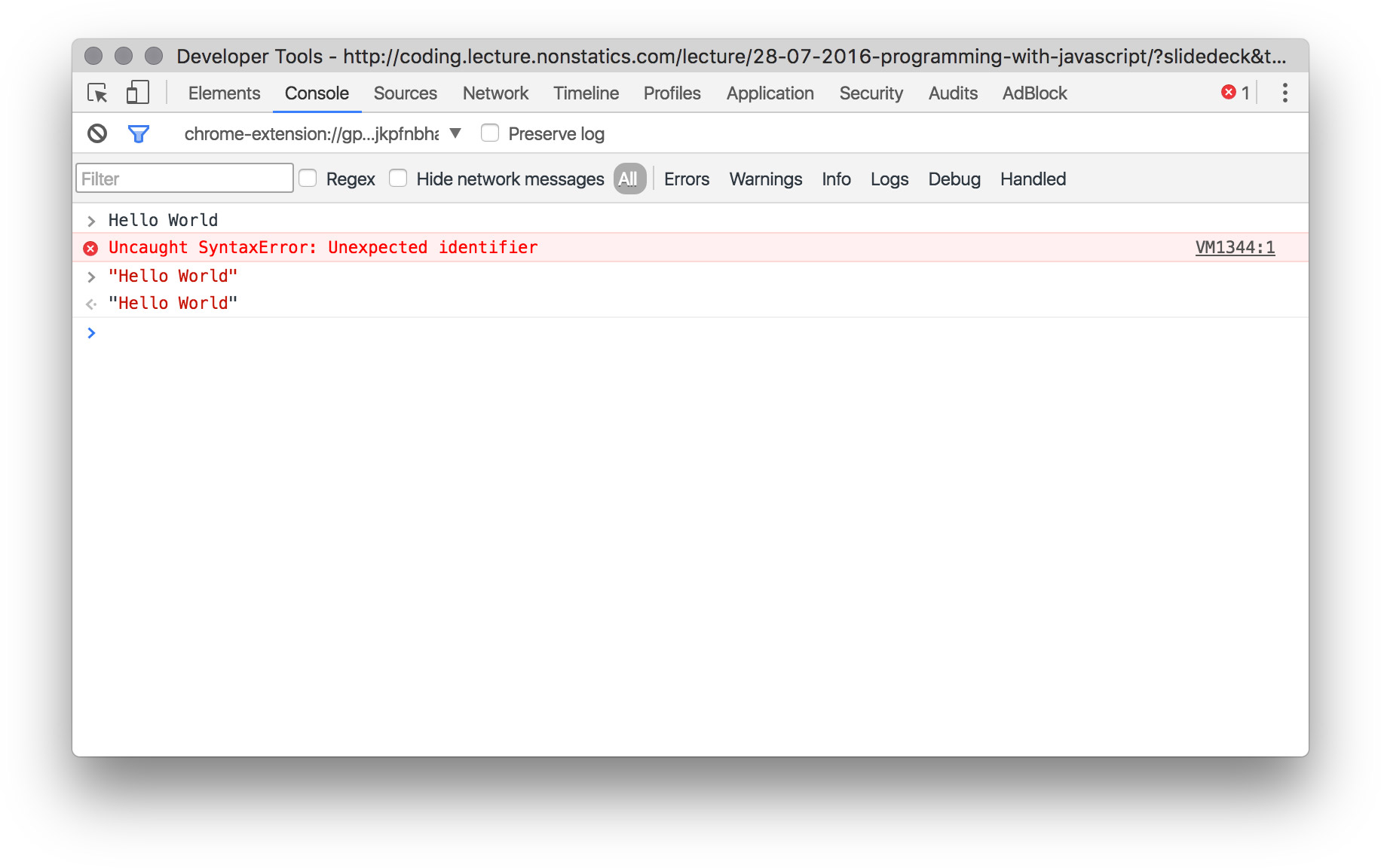
Console
To print sth out while developing you could use the console functions. E.g. console.log();console.log("Hello World" , "Hello World".length);
Conditions
Withif clauses you could test conditions if they are true or false and react on the result.
if ( "my text".length > 4 ) {
console.log( "Condition is true" );
} else {
console.log( "Condition is false" );
}Switch
Sometimes you have a lot of options to choose between. So conditions might become more complex. Sometimes the switch-statement is helpful
var number = 4;
switch ( number ){
case 1: console.log("It is 1!"); break;
case 2: console.log("It is 2!"); break;
case 3: console.log("It is 3!"); break;
case 4: console.log("It is 4!"); break;
case 5: console.log("It is 5!"); break;
default: console.log("It is something else");
}Substrings
Sometimes you don't want to display the entire string, just a part of it. For example, in your Gmail inbox, you can set it to display the first 50 or so characters of each message so you can preview them. This preview is a substring of the original string (the entire message)."hello World".substring(3,7) -> "lo W"Variables
To do more complex coding, we need a way to 'save' the values from our coding. We do this by defining a variable with a specific, case-sensitive name. Once you create (or declare) a variable as having a particular name, you can then call up that value by typing the variable name.Code:
var varName = data;Example:
var myName = "Leng";
var myAge = 30;
var isOdd = true;Working with Variables
Once you have declared variables, you could do the same operations on them.
var myNumber = 40;
myNumber = myNumber * 2;
if( myNumber > 50 ){
console.log("You have a hugh number");
} else {
console.log("Conditions is false");
}
Confirm
Sometime you just need to confirm sth or ask an user. Therefore you could use the default confirm Dialog.
confirm("Do you find this a helpful course ?");
Prompt
If you want more feedback you could use the prompt() command. prompt and confirm will return an result which you could use in your code.
var userAge = prompt("How old are you ?");
// complete the source for an age check
Exercise
Create a little program, where the user has to enter two different values and the sum of both entries will be displayed as a result in the console. 24 - TaskThanks !
sm@nonstatics.com25 - Thanks
